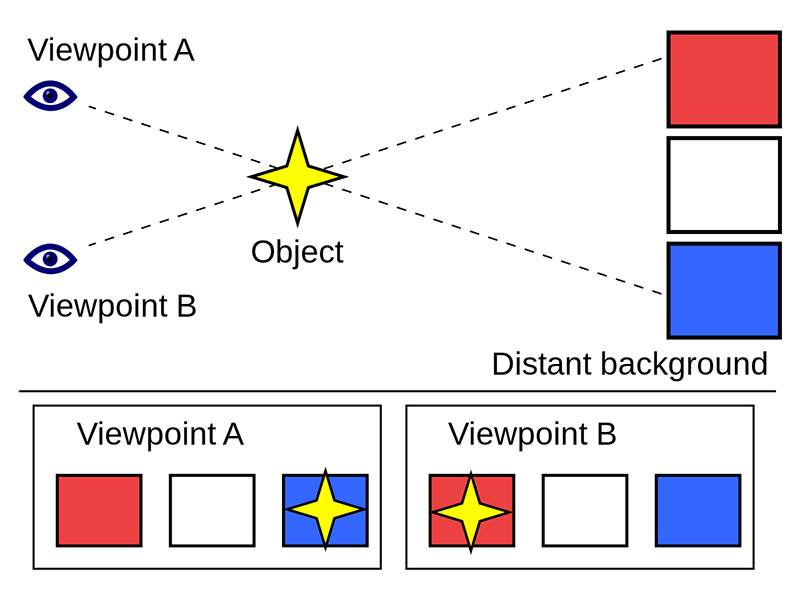
jQuery i Materialize.Ważne jest również aby w tle znajdowały się odpowiednio szerokie obrazy, akceptowalnej jakości, i dobrze skompresowane (pamiętajmy o mobile). Na czym to polega? Już tłumaczę. Strona podzielona jest na sekcje, powiedzmy: treść, obraz, treść, obraz. I teraz scrolując stronę w dół mamy wrażenie jakby treść przewijała się szybciej, a obrazy wolniej. Gdy obrazy są odpowiednio duże i np. z rozmazaniem dalszego planu (w samym obrazie), to powstaje efekt a'la potrójnej głębi. Płaski obraz 2D + paralaksa 2*2D, to nie 3D, ani tym bardziej 2D^2